網站建設設計中(zhōng)的顔色搭配技巧總結
摘要:設計網站時最重要的決定之一(yī)是選擇其顔色組合。您的網站的顔色決定了您的網站如何與訪客的情緒範圍相互作用。 在搭配顔色時,也可以從顔色差異性方面考慮。如果搭配的顔色差别...
設計網站時最重要的決定之一(yī)是選擇其顔色組合。您的網站的顔色決定了您的網站如何與訪客的情緒範圍相互作用。
在搭配顔色時,也可以從顔色差異性方面考慮。如果搭配的顔色差别較小(xiǎo),圖像會顯得貧乏,不夠豐富生(shēng)動。但搭配的顔色差别過大(dà),又(yòu)會使圖像顯得突兀,不協調。因此,在搭配顔色時還需要注意顔色的差異性問題。可以在互相搭配的顔色中(zhōng)加入同一(yī)種顔色,使這些顔色具有相同的色素,從而得到較爲協調的效果。例如,一(yī)幅圖像具有紅綠藍(lán)等三種顔色。在使用顔色時,可以再三種顔色中(zhōng)均加入黃色,灰色或者其他某一(yī)種顔色,使這三種顔色更加具有協調性。 總而言之,在統一(yī)中(zhōng)求變化,在變化中(zhōng)求統一(yī),是顔色搭配的原則和基準。

當您開(kāi)始網站建設時,配色方案可能是其最強的特征之一(yī)。它通常會引起人們訪問網站的某種情感,甚至是身體(tǐ)的反應。一(yī)些顔色激發人們,使他們渴望嘗試新事物(wù)并購買新産品。有些顔色讓人平靜,讓他們對以前從未聽(tīng)說過的信息更加開(kāi)放(fàng)。然後,其他顔色引起來自訪客的信任感。這些顔色傳達了權力和可靠性的來源。
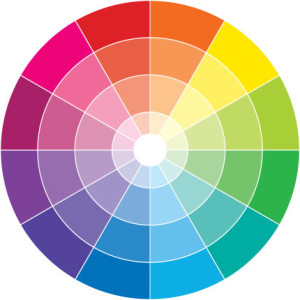
牛頓的顔色輪

那麽如何選擇一(yī)個網站的配色方案?哪種顔色組合甚至有意義?我(wǒ)(wǒ)們不能都是專業設計師,有時這些問題比他們看起來更難。一(yī)個好的開(kāi)始的地方将是1666年發明的一(yī)些基本的色彩理論,除了艾薩克·牛頓爵士以外(wài)。牛頓以一(yī)定的順序形成了包含所有原色的輪子。現在更容易看出哪種顔色與什麽顔色一(yī)起出現。隻需選擇相反的顔色即可獲得令人滿意的平衡組合。一(yī)個人也可以選擇三種顔色,隻要它們在圓周上等距分(fēn)布,或者甚至四種顔色,如果它們遵循相同的規則(兩對相反的顔色)。
基本配色方案選項
有四個簡單的結構可以幫助您決定适合網站的配色方案:
單色設計:使用相似色調的顔色,色調略有變化。單色設計将僅使用一(yī)種原色,并添加相同顔色的不同色調。這些設計通常在眼睛上最容易。使用單色設計方案的網站通常會在訪客身上産生(shēng)舒緩的效果,因爲不同色彩的顔色可以輕松融合在一(yī)起。
類似設計:一(yī)種設計,包括位于色輪非常接近的顔色,甚至彼此相鄰的顔色。有時,類似的設計可以很好的工(gōng)作,但總是要确保你選擇的顔色不會太過分(fēn)(如紫色和紅色)。
互補設計:這種設計利用在車(chē)輪上彼此相對的顔色。這種顔色的選擇通常會産生(shēng)更加平衡,和諧的結果。互補設計使事情脫穎而出。這些設計可以通過添加白(bái)色和黑色作爲設計的一(yī)部分(fēn)進行放(fàng)大(dà)或舒緩。
三重設計:基于在色輪上形成三角形的三種主要顔色的設計。三合一(yī)設計肯定會産生(shēng)一(yī)些非常驚人的結果。在做出決定之前,請确保與幾個人測試您的配色方案。
網站顔色的含義
研究表明,不同顔色的存在極大(dà)地影響了産品如何被接受。更爲沖動的買家對紅色和橙色的顔色有較大(dà)的利潤。更多計算的消費(fèi)者傾向于使用由淺藍(lán)色,粉紅色和海軍顔色組成的産品。另一(yī)件要記住的是,一(yī)些顔色意味着不同文化中(zhōng)的不同的東西。
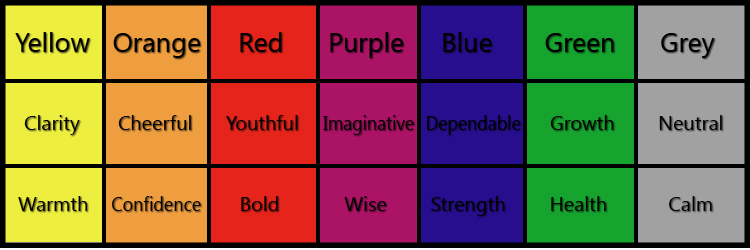
在西方文明中(zhōng),某些含義被歸結于不同的顔色:

我(wǒ)(wǒ)們所有網頁上顔色,在HTML下(xià)看到的是以顔色英文單詞或者十六進制的表示方法(如#000000表示爲黑色)。不同的顔色有着不同的含義,給人各種豐富的感覺和聯想。
紅色:熱情、奔放(fàng)、喜悅、莊嚴
黃色:高貴、富有、燦爛、活潑
黑色:嚴肅、夜晚、沉着
白(bái)色:純潔、簡單、潔淨
藍(lán)色:天空、清爽、科技
綠色:植物(wù)、生(shēng)命、生(shēng)機
灰色:莊重、沉穩
紫色:浪漫、富貴
棕色:大(dà)地、厚樸
不同的網站有着自己不同的風格,也有着自己不同的顔色。網站使用顔色大(dà)概分(fēn)爲幾種類型:
1、 公司色
在現代企業中(zhōng),公司的CI形象顯得尤其重要,每一(yī)個公司的CI設計必然要有标準的顔色。比如新浪網的主色調是一(yī)種介于淺黃和深黃之間的顔色,同時形象宣傳、海報、廣告使用的顔色都和網站的顔色一(yī)緻。
2、 風格色
許多網站使用顔色秉承的是公司的風格。比如海爾使用的顔色是一(yī)種中(zhōng)性的綠色,即充滿朝氣有不失自己的創新精神。女性網站使用粉紅色的較多,大(dà)公司使用藍(lán)色的較多……這些都是在突出自己的風格。
3、 習慣色
這些網站的顔色使用很大(dà)一(yī)部分(fēn)是憑自己的個人愛好,以個人網站較多使用,比如自己喜歡紅色、紫色、黑色等,在做網站的時候就傾向于這種顔色。每一(yī)個人都有自己喜歡的顔色,因此這種類型稱爲習慣色。
結論爲您的網站選擇配色方案是您必須做出的最重要的決定之一(yī)。它将确定您的訪問者首次進入您的網站時感覺如何,他們将如何與您的網站在那裏進行互動,并會影響他們是否決定在離(lí)開(kāi)之前購買您的産品。總是選擇結合在一(yī)起的顔色,野生(shēng)組合可能會導緻不良結果。顔色喚起人們的感情和情緒。請注意,選擇正确的顔色組合,使您的觀衆感受到您想要的感受。最後,請記住,在我(wǒ)(wǒ)們的文化中(zhōng),顔色具有不同的含義,所以确保從一(yī)開(kāi)始就向觀衆傳達正确的信息。
上一(yī)篇: 無
下(xià)一(yī)篇:UX設計師教您如何創新産品品牌





